今回は見出しに使用するタグについて。
見出しとは?
見出しとは、上に書かれている『見出しとは?』の部分のこと。
また、この記事のタイトルの『【HTML】見出しに使用する<h1><h2><h3><h4><h5><h6>ープロショvol.4』というのも見出しに当てはまる。
というのも、見出しは6種類あり、タグは「<h1>見出し名</h1>」のように表される。
この「h1」が一番重要なもので、記事ではタイトルに使用される。
「h1」は1ページに1つだけというのが決まり。
記事の中の見出しは「h2」や「h3」を使用する。
注意点
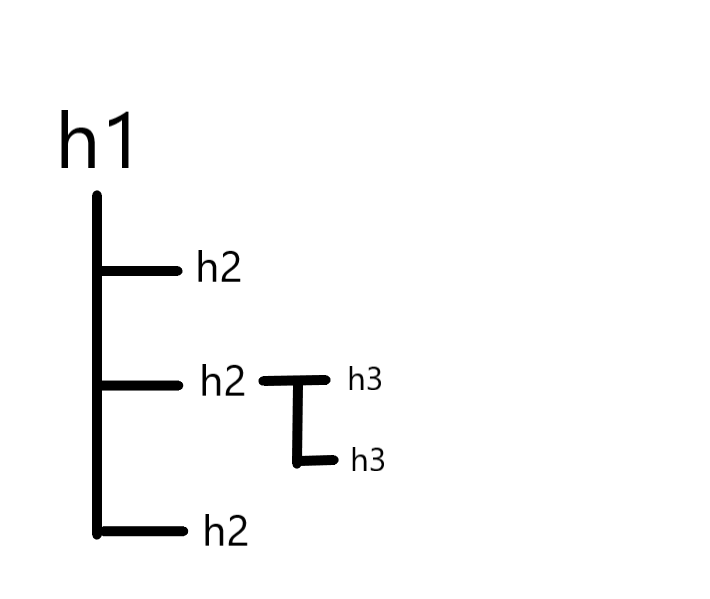
「h2」と「h3」の関係だが、h2のさらに小見出しにh3を使用する。

基本的な見出しは「h2」を使用し、h2の中でさらに細かく見出しが必要なら「h3」、さらに「h3」の中で小見出しが必要なら「h4」・・・というように使用する。
「h3」の中に「h2」が来ることはない。
「h5」や「h6」まで見出しはあるが、使用することはめったにない。

この記事で言うと、記事のタイトルが「h1」。
『見出しとは?』が「h2」。
『注意点』が「h3」。
<h1>から<h6>の比較
実際に<h1>から<h6>のタグを作成してみると、それぞれ表示にどのような違いがあるかが分かる。
<!DOCTYPE>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>見出し</title>
</head>
<body>
<h1>見出し</h1>
<h2>見出し</h2>
<h3>見出し</h3>
<h4>見出し</h4>
<h5>見出し</h5>
<h6>見出し</h6>
</body>
</html>
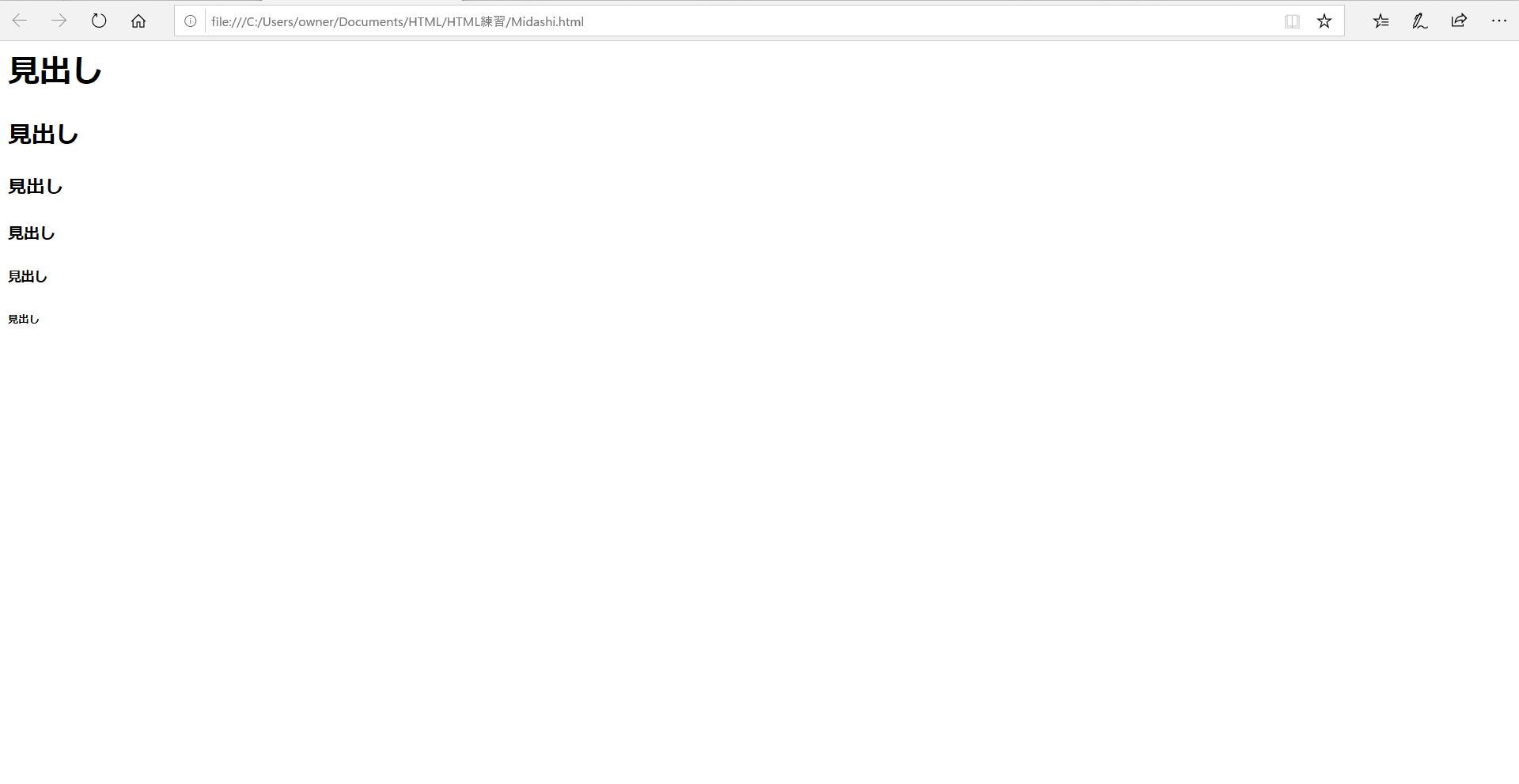
これをブラウザで表示すると以下のようになった。

一番上が「h1」の見出しで、一番大きくなっている。
このように、重要度としては「h1」が一番高く、SEOでは一番重要視される部分。
最後に
今回は見出しの<h1>から<h6>について取り上げた。
使用する際には順番に注意すること。
<h3>の中に<h2>を入れたりしない。
また、<h1>は1ページにつき1つまで。



コメント