今回はHTMLの文字コード「UTF-8」についてまとめた。
UTF-8とは?
UTF-8とは文字コードの一種。
文字コードには「Shift-JIS」など複数種類ある。
文字コードそれぞれによって、文字を格納している場所が異なる。
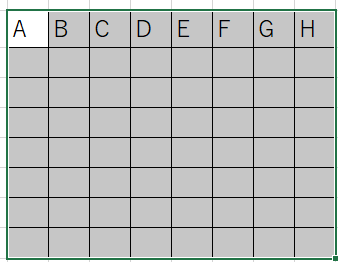
<ある文字コードの格納場所>

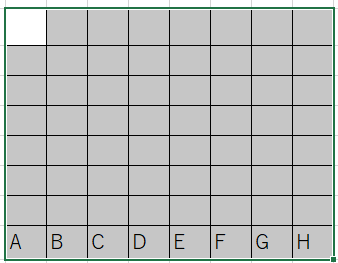
<ある文字コードの格納場所>

HTML5ではUTF-8という文字コードの使用を推奨している。
文字コードはHTMLを使用している全世界で統一しておかないと、文字化けを起こしてしまう。
そのため、世界標準で採用されている「UTF-8を使用する」という宣言を行う必要がある。
作業環境と表示環境で一緒の文字コードを使用しているならば文字化けは発生しない。
UTF-8を使用する宣言を行う方法
UTF-8を使用する宣言は<head>タグ内に記述する。
<head>タグ内にはタイトルや文字コードなどを記述する場所。
文字コードを入力する際はサイトを検索する道標となる<meta>(メタ)タグと呼ばれるものを一緒に使う。
また、文字を設定するため「charset」とmetaタグ中に書く。

「charset」の「char」は「character(文字)」の「char」。
<head>タグ内を全体的に見ると以下のような感じになる。
<head>
<meta charset=”UTF-8″>
<title>タイトル</title>
</head>

<head>タグ内には<title>タグが必要だから注意。
「タイトル」に書いたものが画面一番上の「サイト名部分」に表示される。

ちなみに上の画像の「新しいタブ」の部分が<title>と</title>に挟まれた部分に当てはまる。
最後に
HTMLでは文字コードをUTF-8に設定しておく必要がある。
これはHTML5がUTF-8の使用を推奨しているから。
もしほかの文字コードを使用してしまうと文字化けを起こしてしまうから、世界標準なっているUTF-8を使用する。



コメント